

日本に関心のある国外の方を対象としたサービス、Wexpatsの立ち上げをデザイナー(ディレクション)兼プロダクトマネージャーとして携わりました。
マーケットインでサービスが始まった事もあり、対象となる生活者やその生活者が求めるニーズはある程度明確化された状態でスタートしました。しかし、生活者のペインやそれらを解消するためのソリューションのアイデアの解像度が荒かったため、それらを明確化言語化するフェーズから舵を切って実行し、そこから実際にプロダクトに落とし込む部分まで一貫して行いました。
① 対象の生活者が抱える課題の言語化
プロジェクトとしてスタートした当初、対象となる生活者の姿やその対象の生活者が求めている表層的なニーズはある程度共有できていましたがソリューションを検討するフェーズにいく際に細かな認識や視点の違いが散見されたため、まずはプロジェクトの核となる部分の解像度を高める取り組みを行いました。
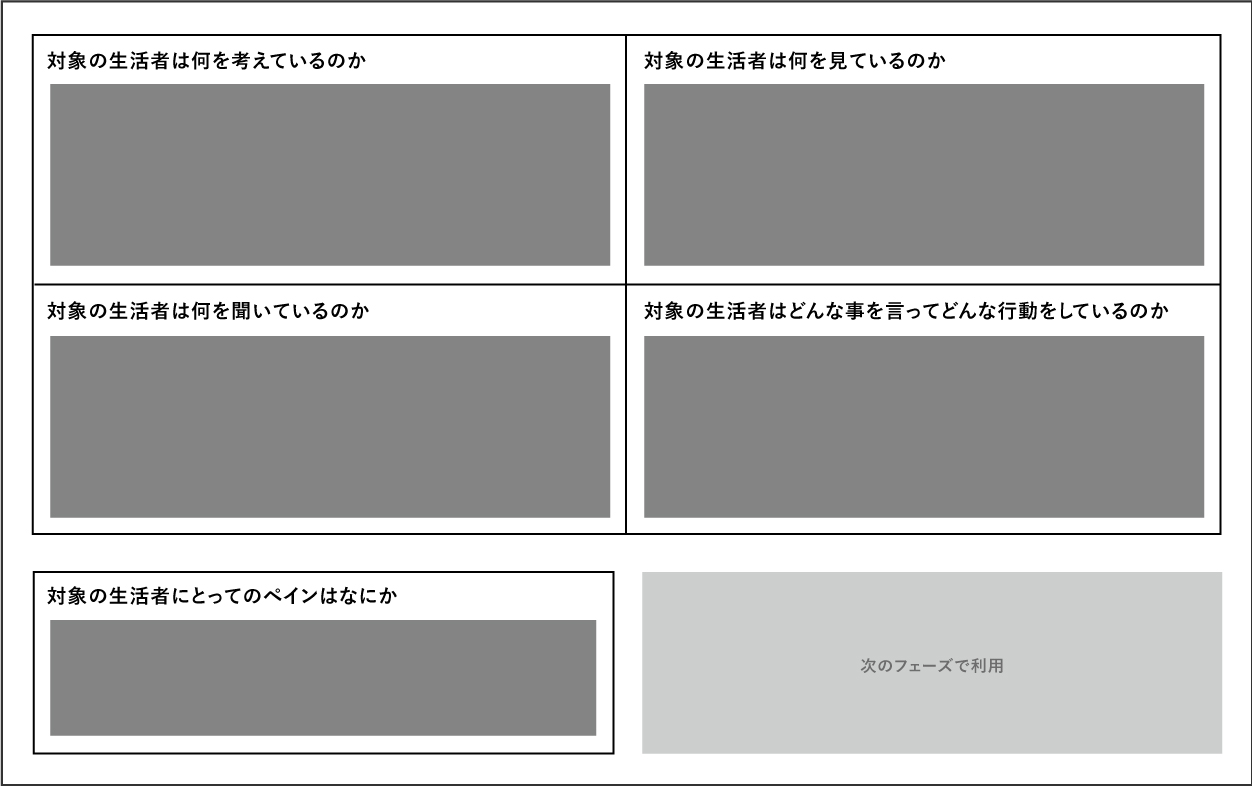
対象となる生活者の発している表層的なニーズの深堀りを行い、生活者が抱えている課題を明確にするためにエンパシーマップを利用してそれらを抽出しました。
担当した部分

② 課題に対してのソリューションの明確化
抽出した課題に対してチームが提供していくソリューションの明確化を行いました。
作成したエンパシーマップを元にコアとなるコンセプトの定義、そのコンセプトに対して有効な要件を抽出、策定していきました。
担当した部分

③ ソリューションのコンセプトを体験として可視化
コアコンセプトとコア要件を4つのシーン(予期的体験、瞬間的体験、エピソード的体験、累積的体験)に分類し、それぞれどのような体験を実現する事で生活者の課題解決が実現できるのか、可視化と思考を繰り返しながらサービスの体験全体のディテールを詰めていきました。
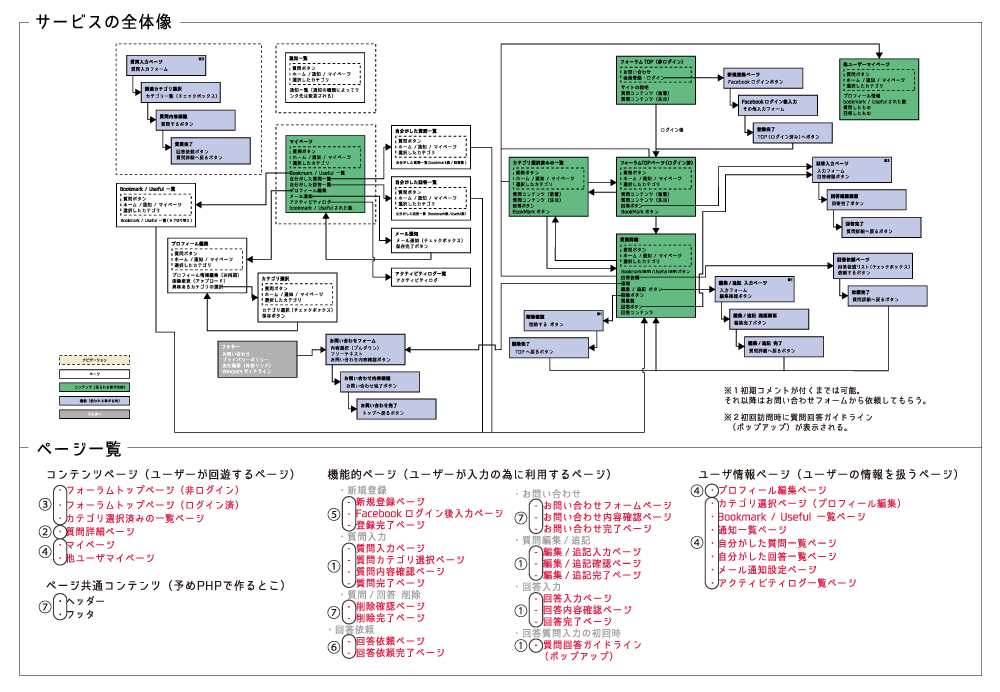
シーン毎の分類を行った後にそれらをサービスに反映するために、サービスの全体像を全員で把握しながら大まかなページや遷移の構成を検討しました。
担当した部分

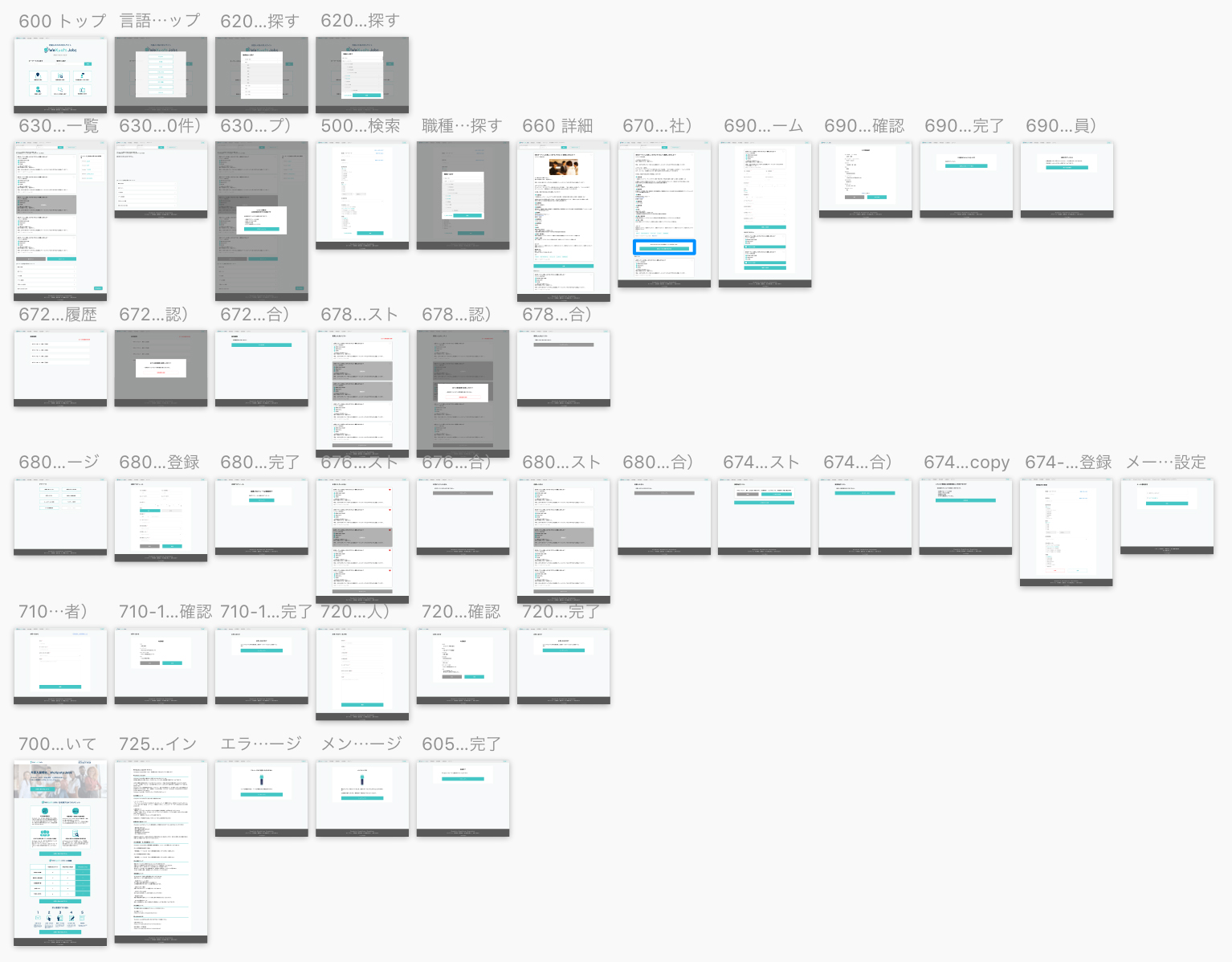
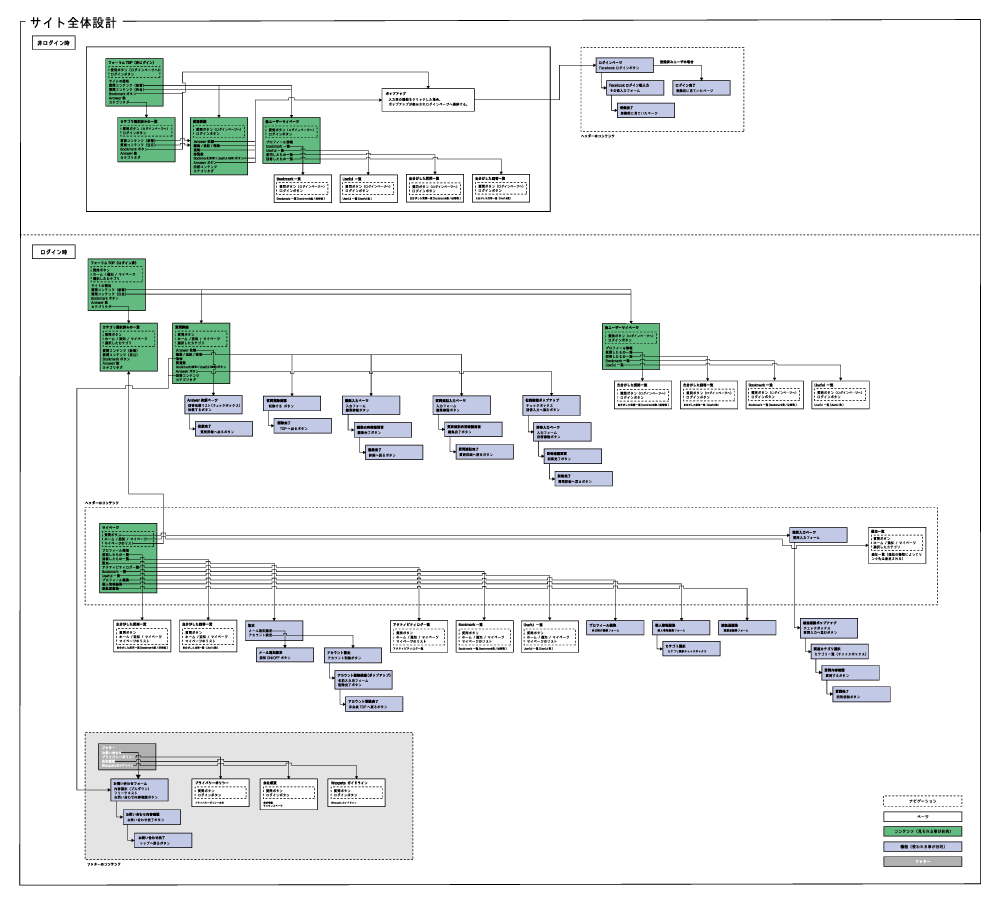
④ サイト設計 / 要件定義
コンテキストを中心に全体像が詰まってきたタイミングで、サービス制作を具体的に行っていくための細かな要件やサイトの設計を行いました。
要件定義はユースケースの叩きを制作しエンジニアの方とシステム上での実装方法を検討、サイトのページ構成に関しては画面遷移図とサイト全体の構成図を元にメンバーと話し合い策定していきました。
担当した部分

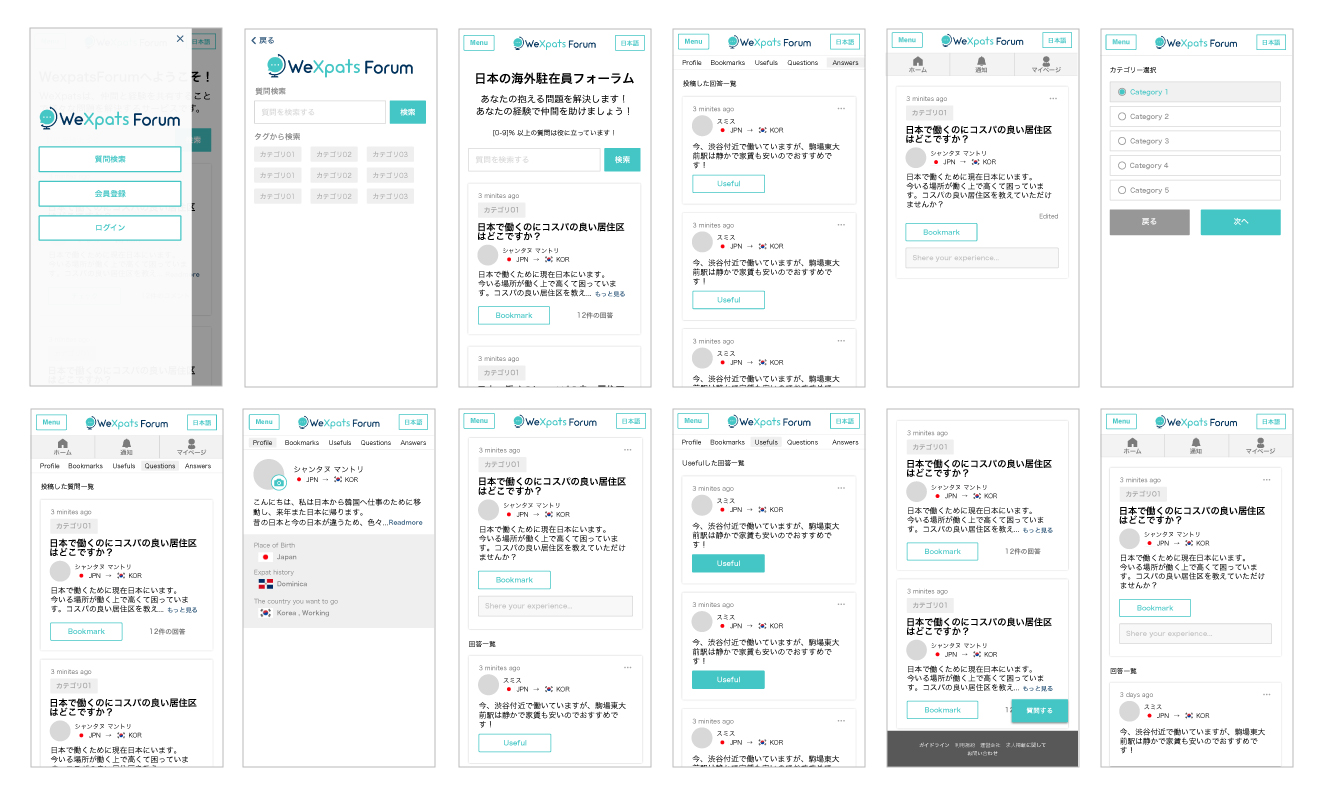
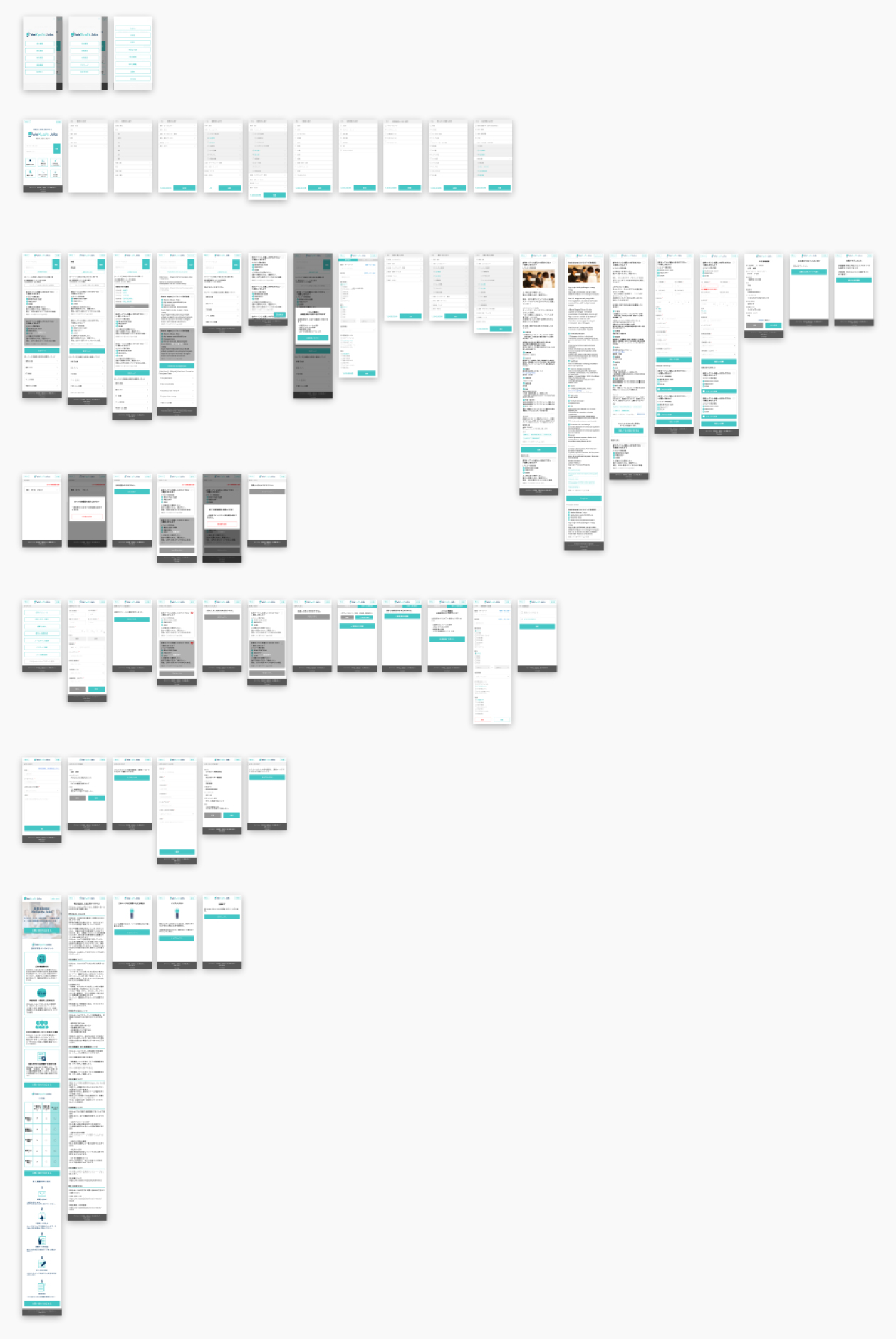
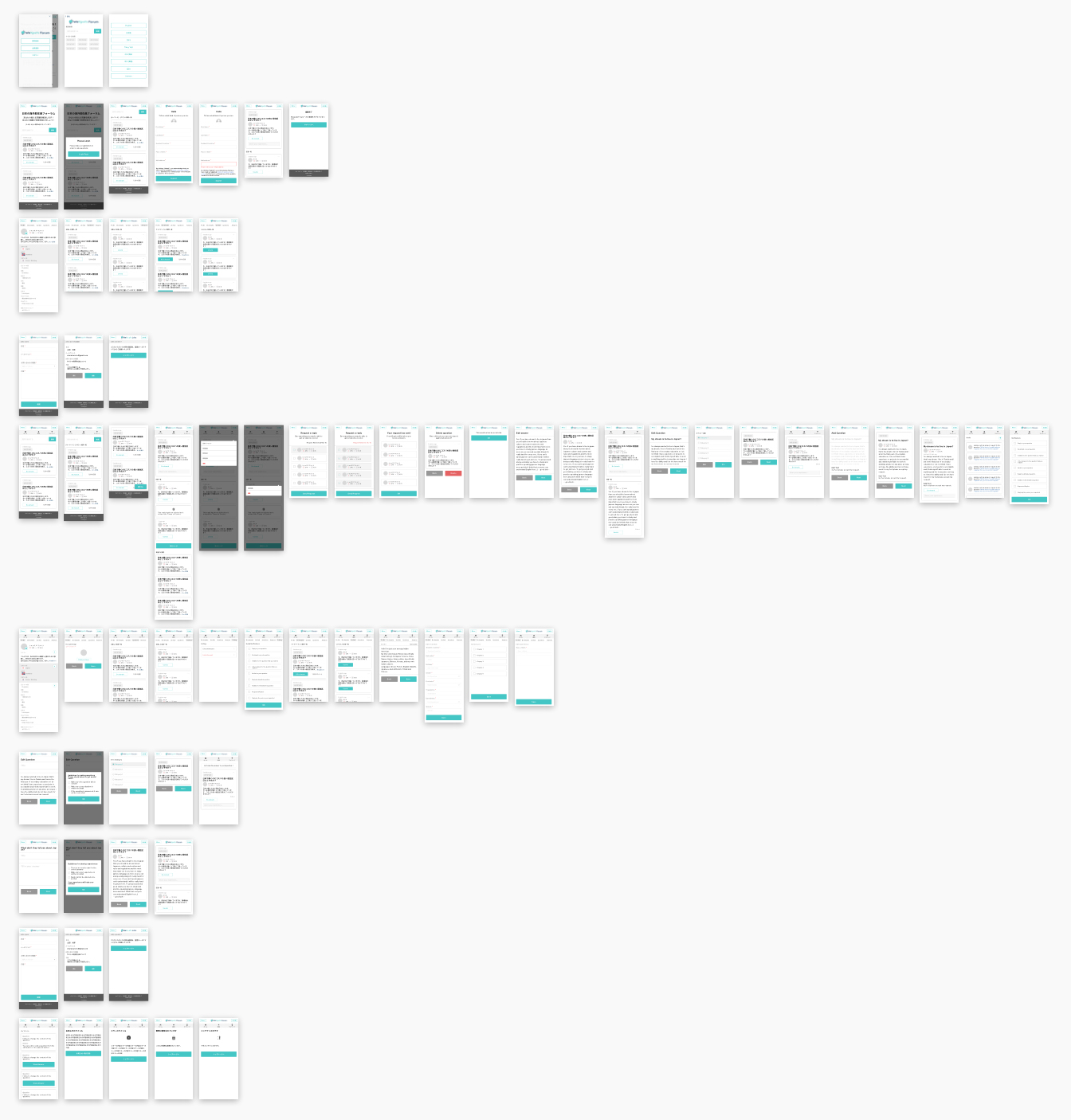
⑤ プロトタイプ設計
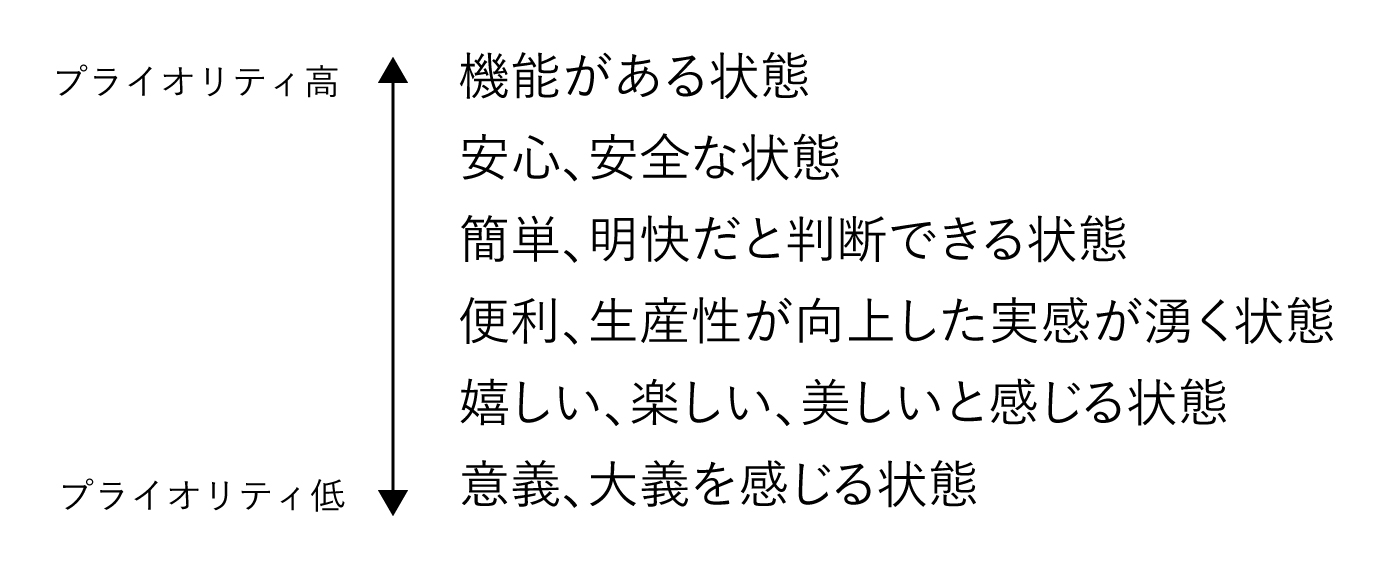
サイト全体のページ、システムの要件定義を行い、最低限担保するデザインレイヤーの定義及び初期デザインガイドラインの作成をした後に、高粒度のプロトタイプの制作に入りました。
デザインレイヤーの定義に関しては、各タスクに対してユーザーにどんな影響を与えていくかのプライオリティの設定とその中で今回の開発のスコープの中とするタスクの設定を行いました。

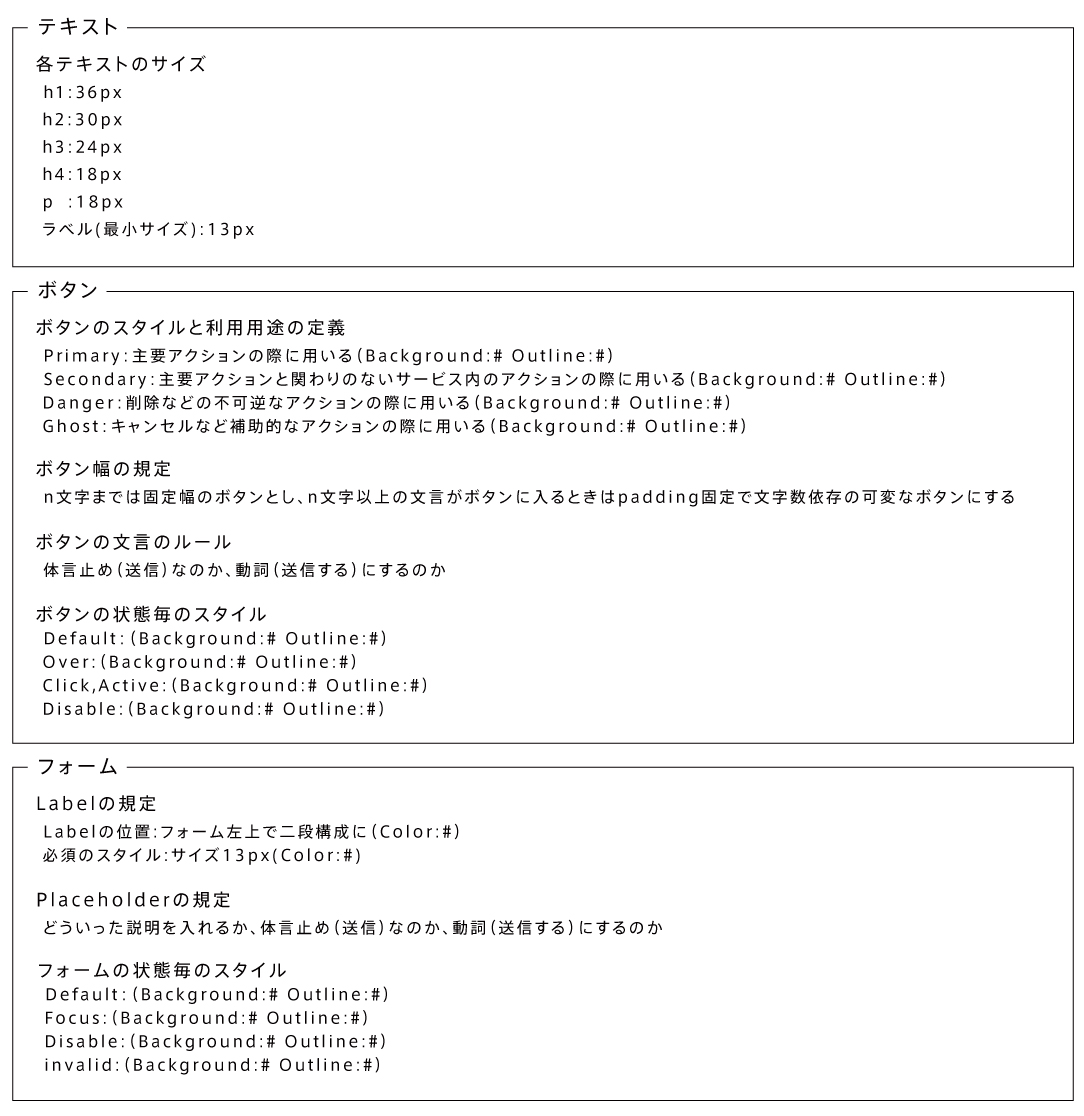
初期デザインガイドラインに関しては、きちんと運用ができるレベルに保つためにカラーの他に、今回は製作時に頻出するであろうコンポーネントのフォント、ボタン、フォームのデザインの設定を行いました。

担当した部分