

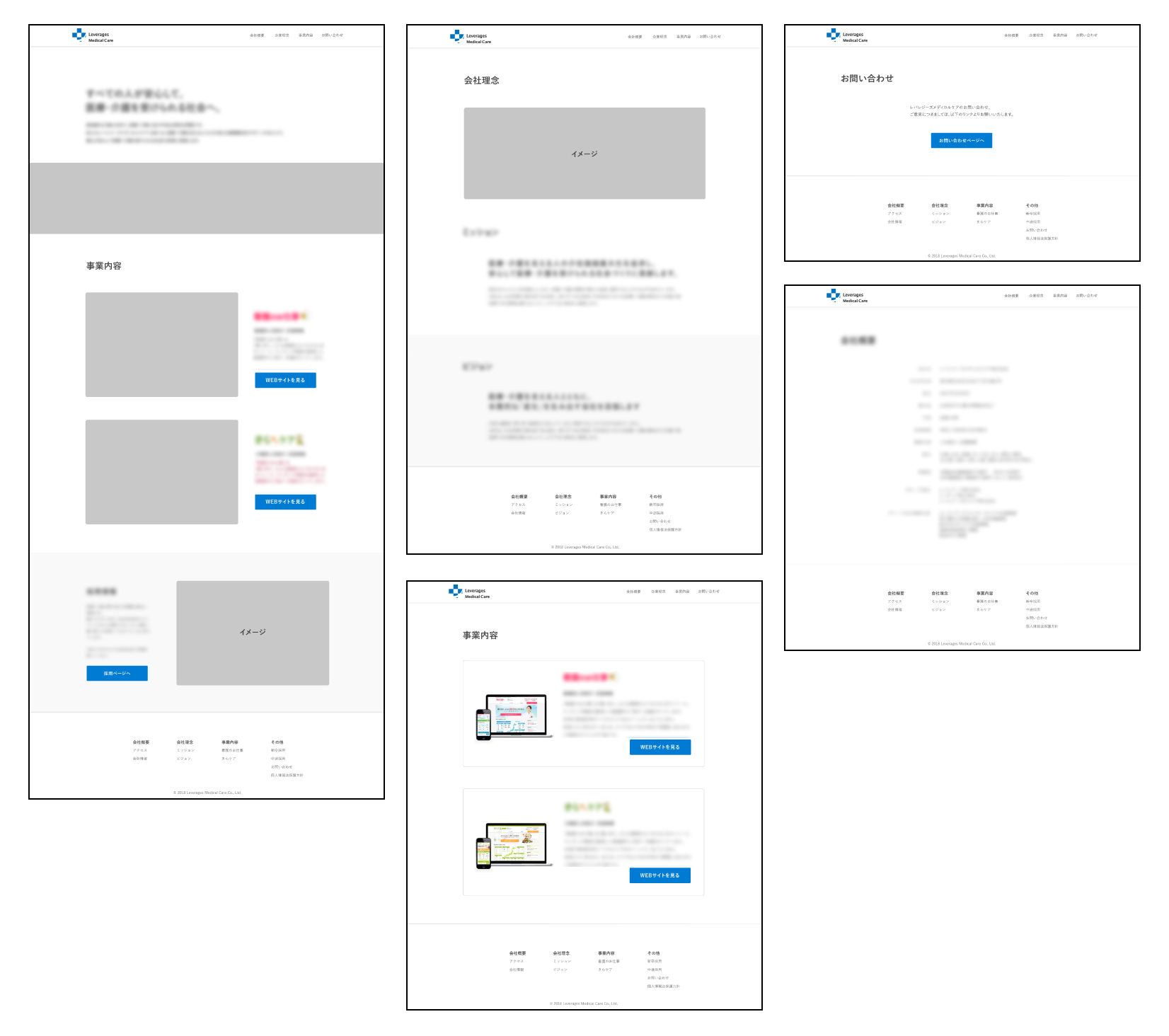
子会社を設立するにあたって、コーポレートサイトの制作を行いました。
1人で1から制作したサイトでしたが、製作期間が1ヶ月しか無かったため、ステークスホルダーとの認識を揃え、フォーカスを当てる部分を明確に定義したうえでスピーディーに設計、開発を行いました。
① ステークスホルダーの注点の把握
短い期間の中で始まったプロジェクトという事もあり、後戻りが与える影響が大きいと判断したため、関係者が気にしている点、こだわりのあるポイントを明確にする作業を丁寧に行いました。
関係者も上層の方が多かったこともあり、時間も限定される状況であったため、注点のみを抽出しその後アウトプットを元にコミュニケーションを行っていく体制を採用しました。
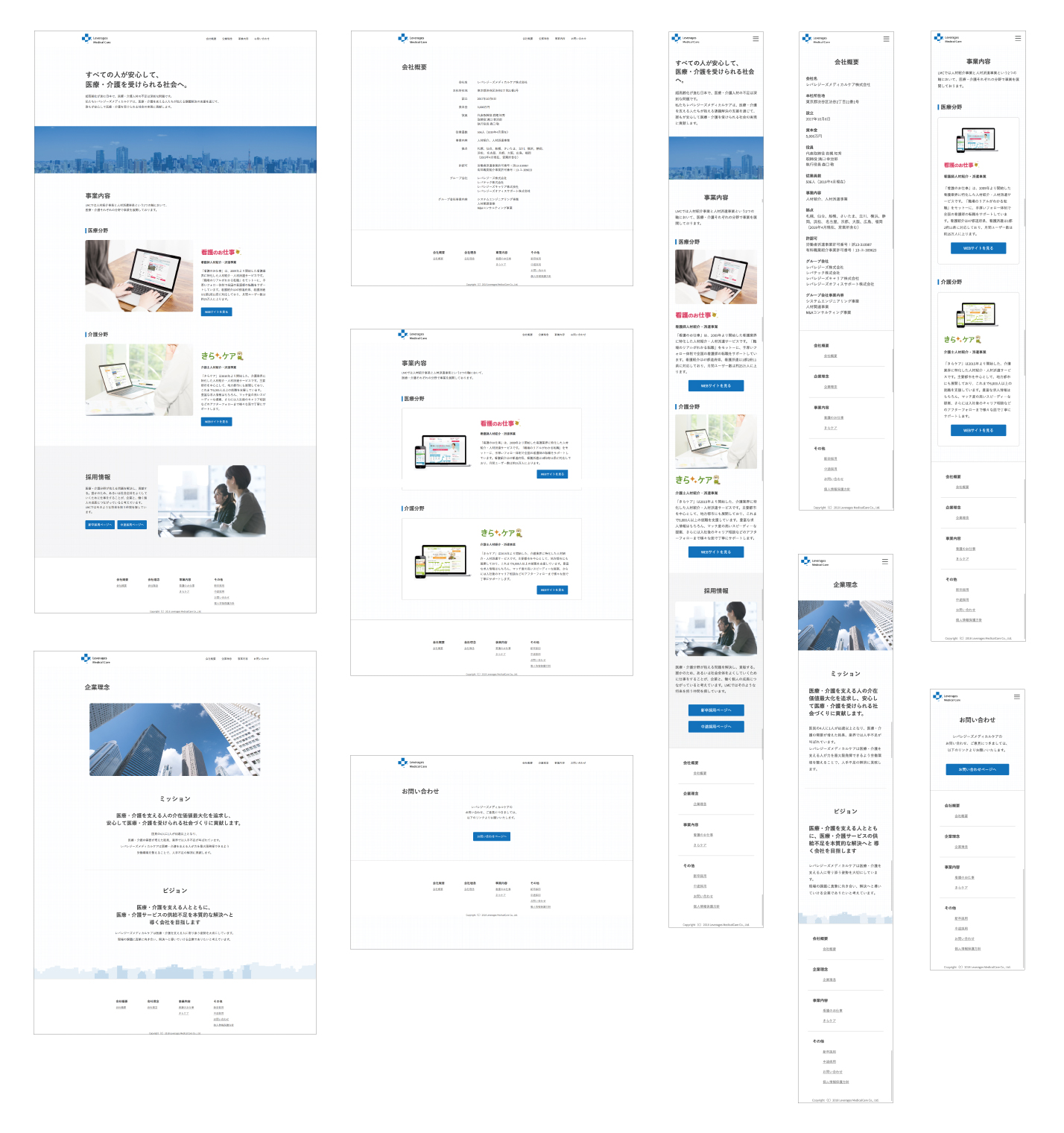
担当した部分

② 構成を組みながら中のコンテンツを作成
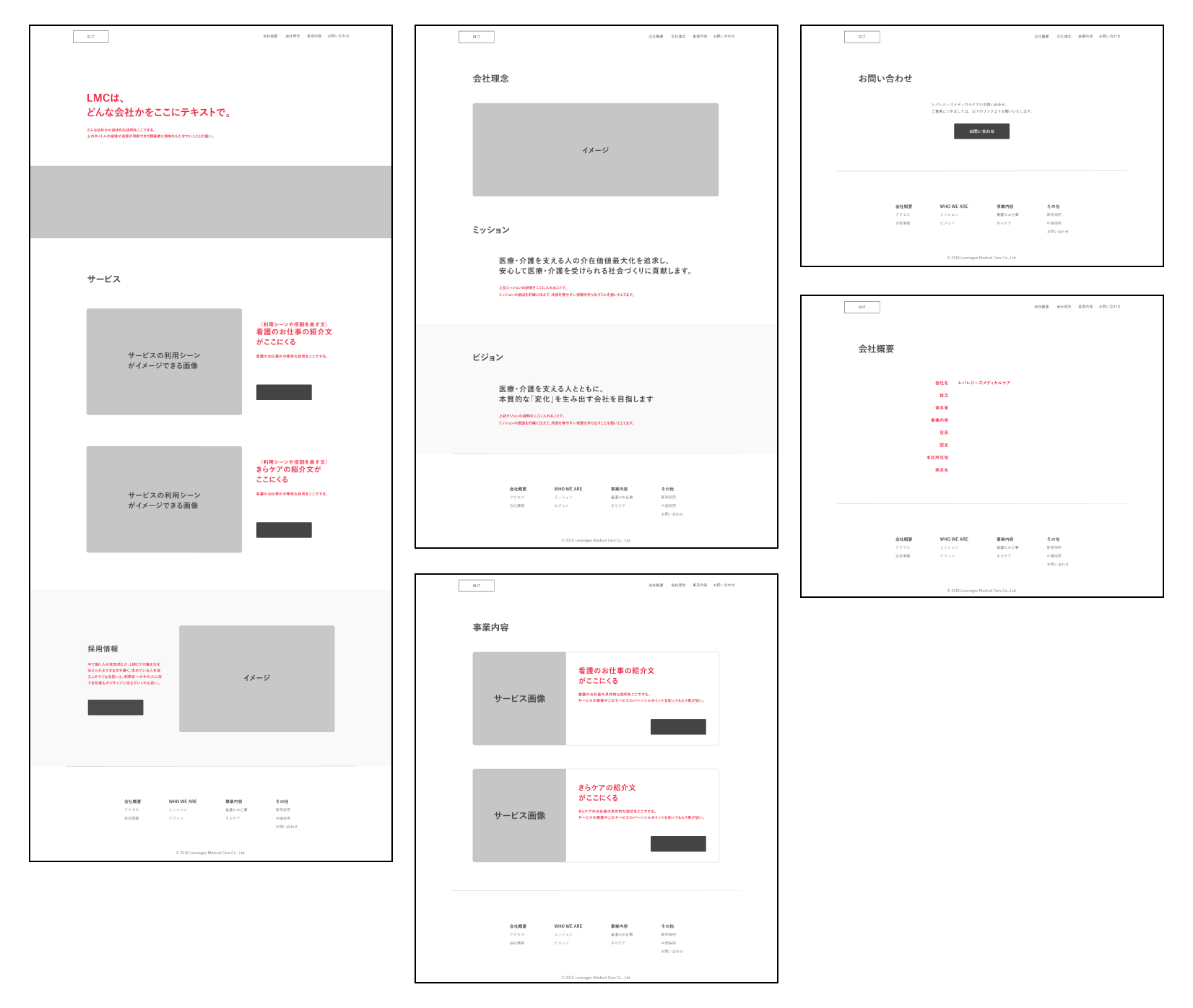
関係者の認識を揃えた後サイトの構成を考えつつ自分だけでは確定できない部分のコンテンツを洗い出し早期に各関係者へ依頼しました。自分以外のプレーヤーが関わってくるタスクを事前にWBSで把握し、早めに手を打ったことが今回のプロジェクトが無事に終わった一番のポイントだったと感じています。
担当した部分

③ コンテキストのチェック
コンテンツの中身が届き次第、受け取った中身とカラーを反映しページ全体の流れに不備はないか、表現として誤解しない形になっているのかのチェックを行いました。関係者との間で認識がとれた後はスケジュールの空いている時間まで細かなズレの修正や余白調整、イメージ選定、レイアウト、装飾のデザインなど表層的な部分の制作に取り組みました。
担当した部分

④ SP展開&コーディング
全ての工程が終了次第、SP版へ展開を行いました。今回はページに来訪するターゲットが企業の方々、そして利用シーンはPCメインかつ時間が限られる状況だったので、PC版で仕様を詰めきった後にSPへの展開を行いました。
担当した部分

⑤ 実装
デザインFix次第、フロントエンドの実装を行いました。実装面では初期目的に「可読性」や「視認性」のような実用的である事にプライオリティが高く設定されていたため、開発面では「すぐに開ける」「読み込みに時間がかからない」点に注力して極力無駄なコードや処理を加えないように注意して取り組みました。
担当した部分